Putting your project online is a clever way to collect valuable feedback, show your skills, and confirm that your project works outside your local machine. GitHub Pages make it happen. It hosts any static site (your React app included) from your repository.
Overview
In this tutorial, I will show you how to build a production-ready React app using the react-scripts build command and deploy it with GitHub Pages.
What You Will Learn
In this tutorial, you will
- Set up your environment
- Create a React project
- Push code to GitHub
- Build for production
- Publish to GitHub Pages
- Check your live site
Prerequisites
Before starting this tutorial, you need tools or accounts.
- GitHub account: GitHub Pages lives here.
- NodeJS and npm: Builds and manages React dependencies.
- Basic React knowledge
Steps
This tutorial is divided into steps. Make sure you complete one before moving to another one.
Step 1: Create a React project
- Open your terminal and run this command:
npx create-react-app my-react-app
cd my-react-app

Here my-react-app is the name of your project. Mine is dj-react-app.


When the script is completed you’ll see the usual src, public, and config files.
Step 2: Add a GitHub repository
- Go to GitHub, click New repository.
- Name it the same as your project if you want.
- Add a README (optional) and choose a license if you need one.
- Click “Create repository” to finalize the setup
Once your GitHub repository is ready, it’s time to connect your local project to this remote repository.
- Open your terminal and navigate to your project directory.
- Run:
git init
git remote add origin https://github.com/<username>/<repo>.git
Add your username at <username> and your repository name at <repo>.
- Then commit your code and push
git add .
git commit -m “Initial commit”
git push -u origin main
Step 3: Get Ready for production
- Open
package.jsonand add ahomepageline:
“homepage”: “https://<github-username>.github.io/<repo-name>/”,
This is where React will live once deployed.
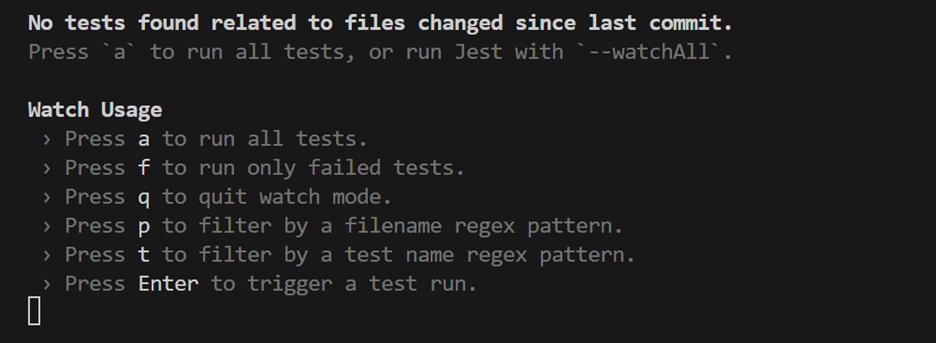
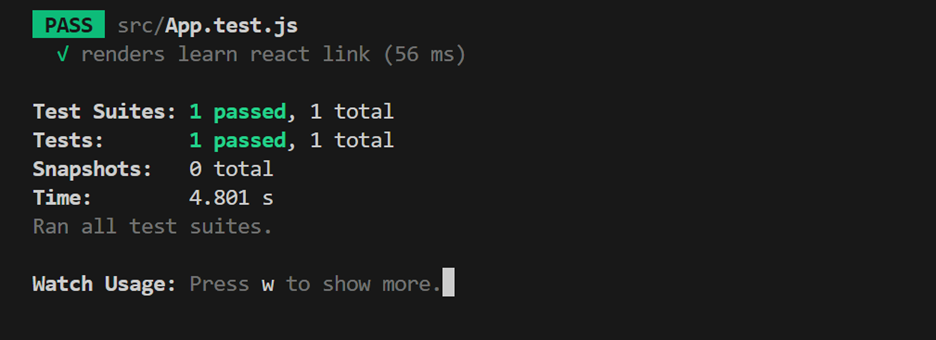
- Run tests make sure all tests pass and your code is ready for production:
npm test



- Once all tests are completed successfully, build the production version:

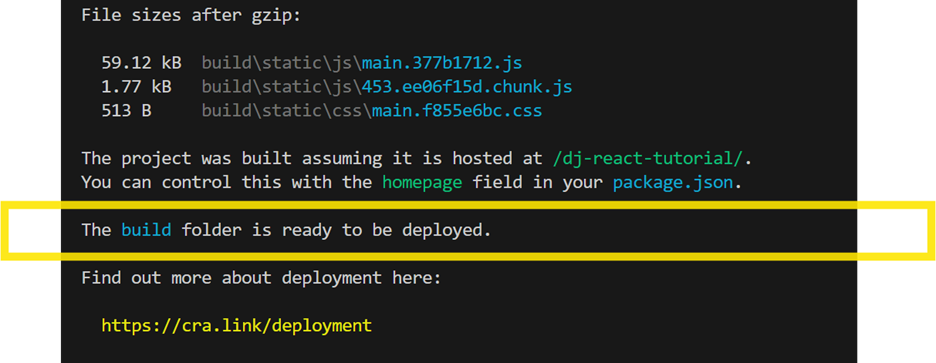
npm run build
This command creates an optimized build of your React app, which is necessary for deployment to GitHub Pages.

Step 4: Automate deployment
- When you ran
npm run buildearlier, it created abuildfolder with all the files needed to run your React app. - To get your app live on GitHub Pages, you’ll need to push that folder to a special branch called
gh-pages.

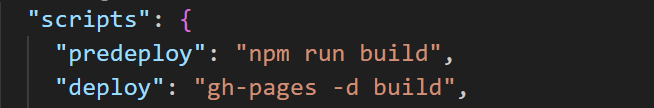
- Instead of doing that manually every time, you can automate it by updating your
package.jsonfile. Just add two scripts: one to build the app before deployment, and another to handle the actual deployment:
“scripts”: {
“predeploy”: “npm run build”,
“deploy”: “gh-pages -d build”
}

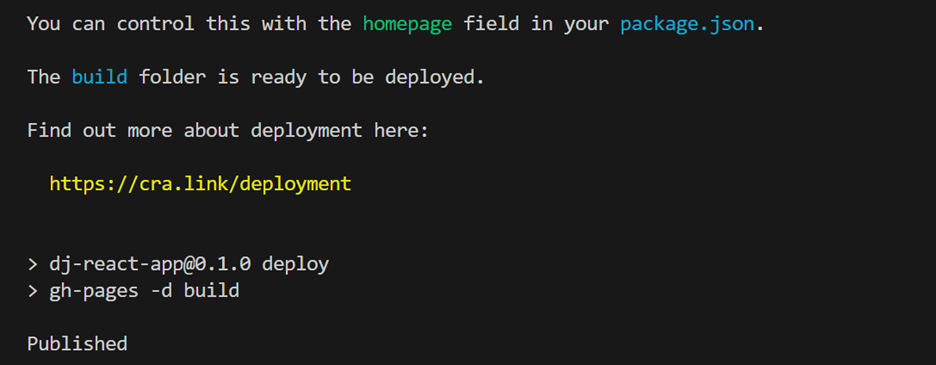
- But one command does everything:
npm run deploy
- The script creates a
gh-pagesbranch and publishes the contents ofbuild/.
Step 5: Handle client‑side routing (Optional)
GitHub Pages serves static files and doesn’t know about your routes sometimes. Two quick fixes:
-
HashRouter : switch from
BrowserRoutertoHashRouter. -
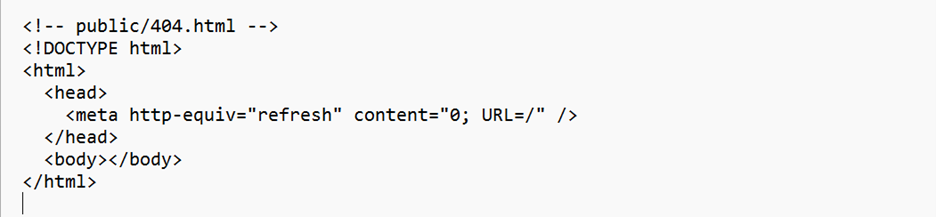
Custom 404 redirect : add a
404.htmlthat points everything back toindex.html.
Either approach prevents 404 errors on refresh.

Step 6: Deploy your React app
- Now that everything is set up, deploying your React app to GitHub Pages is as simple as running the following command:
npm run deploy

Cheat Sheet: Troubleshooting errors
You may encounter some errors like I did. For example, the first time I deployed the React app, I got this below.

In my case, I read carefully the error message and did some researching to try to fix it.
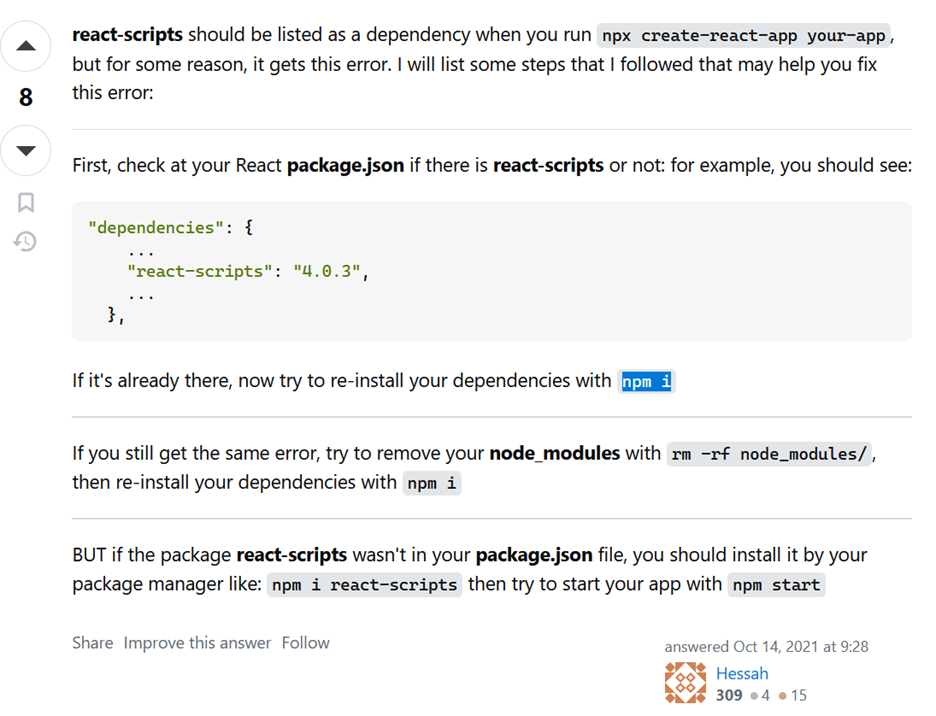
I came across this article on Stack Overflow:

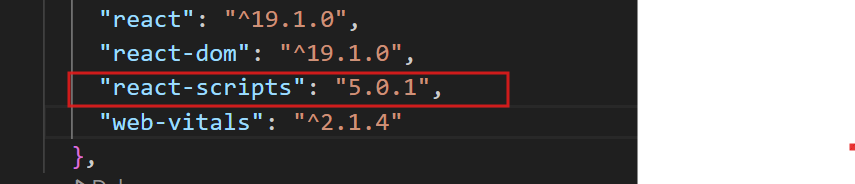
From there, I checked my react-scripts, added the changes, and followed the steps as described.

I was able to resolve the problem.
Now back to the tutorial. After deployment, you should verify if everything has deployed corrected.
Step 7: Verify Deployment
- Open your GitHub repo → Settings → Pages.
- GitHub displays a link similar to
https://<username>.github.io/<repo>/.

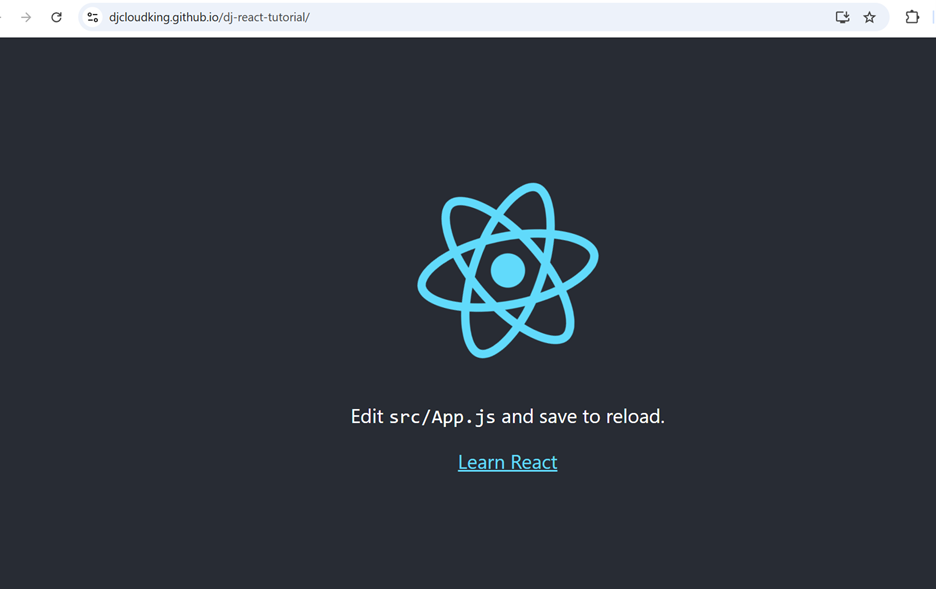
- Click it. Your app should load.
- Test everything: links, forms, and any dynamic parts to make sure it works.

Voila! You have built a production-ready React app using the react-scripts build command and deployed it with GitHub Pages.


Leave a Reply